Grâce à un formulaire, les visiteurs de votre page échanger avec votre site. Ces derniers interagissent à l’aide d’un interface permettant d’envoyer des données qu’ils renseignent. Le formulaire HTML5 détient plusieurs rôles puisqu’il ne se limite pas à l’envoi de données. Les internautes peuvent également envoyer un message à l’administrateur du site, s’inscrire à la newsletter, demander un devis, etc.
Ce qui nous intéresse dans ce tutoriel concerne uniquement la création de la structure du formulaire HTML. Nous sommes déjà à la limite du langage HTML puisque le traitement des informations envoyées par les utilisateurs nécessitent d’utiliser un langage tel que PHP. Voici le tutoriel pour créer un formulaire HTML5.
Sommaire
Les bases de la création d’un formulaire HTML5
Un formulaire HTML5 se crée en utilisant la balise form. Tout le contenu du formulaire doit ainsi être placé à l’intérieur de la balise <form></form>. Généralement, cet élément HTML est constitué d’une zone de saisie, d’un bouton de validation et de légendes. N’hésitez pas à consulter la liste des balises HTML5 pour retrouver facilement d’autres éléments utiles.
L’élément form
La balise form est la balise principale du formulaire. Lorsque vous souhaitez créer un formulaire, sachez que cette balise ne peut pas tout faire à elle seule. Elle doit être accompagnée de deux attributs : action et method.
L’attribut method permet d’indiquer le moyen d’envoi des données. Sa valeur peut être “get” ou “post”. Pour des raisons de limite de caractères, il est plutôt recommandé d’utiliser l’attribut post. Grâce à celui-ci, un grand nombre d’informations peuvent être envoyés.
Avec l’attribut action, vous allez ainsi renseigner l’adresse de la page ou le programme chargé du traitement des informations. Cet attribut s’affiche à la limite du langage HTML puisque sa valeur est généralement un programme écrit en PHP.
Avant de pouvoir faire figurer du texte dans votre formulaire, il sera nécessaire d’utiliser balises de blocs telles que la balise <p></p> ou la balise div. Avec tous les éléments que nous avons déjà vus actuellement, supposons que le fichier traitement.php sert à recueillir les données des utilisateurs, nous pouvons déjà obtenir un code et un résultat de ce genre :
<p>Présentation du formulaire HTML5</p>
<form method="post" action="traitement.php">
<p>Vos informations sont à remplir ici</p>
</form>
<p>Merci de nous avoir contactés</p>

Certes, le résultat est encore loin d’être un formulaire. C’est là qu’il faut maintenant utiliser les balises label, input et éventuellement textarea.
L’élément input et textarea
Dans la partie de saisie de texte du formulaire HTML5, il existe deux types de zones de textes : la zone monoligne et la zone multiligne. Afin de créer cette zone monoligne, il faudra utiliser l’élément input. Il s’agit d’une balise orpheline puisqu’elle s’utilise suivant cette forme : <input />. Pour la création d’une zone de texte multiligne, l’élément textarea sera à utiliser.
L’élément input définit ainsi un champ de saisie et il doit être accompagné par l’attribut type. Cet attribut peut avoir de nombreuses valeurs :
- text : cette valeur permet de renseigner du texte
- password : le champ de saisie devient un champ qui cache le texte rédigé
- radio : la valeur radio définit une sélection de valeurs différentes
- email : la valeur email est utilisée pour saisir une adresse mail
Toujours dans input, si vous souhaitez nommer un élément de formulaire, il faudra utiliser l’attribut name.
Voici un exemple de code auquel on reprend le code précédent, tout en ajoutant l’élément input.
<p>Présentation du formulaire HTML5</p>
<form method="post" action="traitement.php">
<p>Vos informations sont à remplir ici : <input type="text" name="pseudo" /></p>
</form>
<p>Merci de nous avoir contactés</p>

Pour le moment, le contenu qui sert d’indication pour l’utilisateur est uniquement rédigé tel un paragraphe. Il est recommandé d’utiliser la balise label au lieu d’écrire un texte.
L’élément label
Que vous utilisiez input ou textarea, la balise label permettra d’indiquer à l’utilisateur ce qu’il doit écrire. L’élément label est associé à un élément du formulaire pour déterminer l’opération à effectuer avec l’élément lié. L’attribut for de la balise label permet l’association de deux éléments. À titre d’exemple, pour lier un label à un élément input, il suffit alors d’indiquer l’attribut id dans la balise input. Voici un code d’exemple utilisant ces éléments :
<form method="post" action="traitement.php">
<p>
<label for="pseudo">Saisissez votre pseudo</label> : <input type="text" name="pseudo" id="pseudo" />
</p>
</form>

Le bouton d’envoi
Afin de transmettre les informations saisies par l’utilisateur, il est évidemment obligatoire de créer un bouton d’envoi. La balise input permet de créer ce bouton et elle sera dotée de l’attribut type avec quatre valeurs possibles :
- type=”button” : bouton générique uniquement géré par JavaScript
- type=”submit” : le bouton principal le plus utilisé
- type=”reset” : permet de réinitialiser le formulaire HTML5
- type=”image” : une valeur équivalente à submit, le bouton sera une image à indiquer l’aide de l’attribut src
Le texte rédigé dans le bouton peut être modifié à l’aide de l’attribut value, la valeur de cet attribut indiquera le texte. Toutes les données envoyées arrivent à la page indiquée par l’attribut action dans form. Bien sûr, cette page est fictive et se situe du côté serveur.
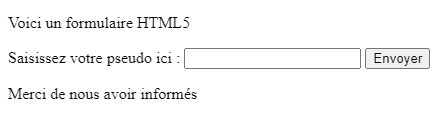
Jusqu’ici, nous arrivons à créer un formulaire HTML5 de ce type :
<p>Voici un formulaire HTML5</p>
<form method="post" action="traitement.php">
<label for="pseudo">Saisissez votre pseudo ici</label> : <input type="text" name="pseudo" />
<input type="submit" value="Envoyer" />
</form>
<p>Merci de nous avoir informés</p>

Découvrir les possibilités du formulaire HTML5
En dehors de la simple zone de texte à remplir et à envoyer, les formulaires peuvent comporter des boutons d’option, des zones de mot de passe, une liste d’action, etc. C’est exactement ce qu’on va voir dans la suite.
Champ de mot de passe HTML
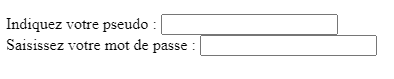
Une zone de texte peut se transformer en un champ de saisie de mot de passe. Ainsi, au lieu d’afficher le texte rédigé dans la zone, les caractères seront masqués. Pour cela, il faudra alors utiliser l’attribut type avec la valeur password dans la balise input. Voici un exemple simple où l’on peut observer cela :
<form method="post" action="traitement.php">
<p>
<label for="pseudo">Indiquez votre pseudo :</label>
<input type="text" name="pseudo" id="pseudo" />
<br />
<label for="pass">Saisissez votre mot de passe :</label>
<input type="password" name="pass" id="pass" />
</p>
</form>

Les cases à cocher
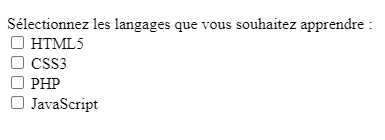
La case à cocher propose des options à sélectionner par les utilisateurs. Dans le formulaire, une liste d’options peut être choisie et les cases cochées seront identifiés de l’autre côté du site. Pour utiliser les cases à cocher, il suffit d’utiliser l’attribut type avec la valeur checkbox, toujours dans la balise input.
<form method="post" action="traitement.php">
<p>
Sélectionnez les langages que vous souhaitez apprendre :<br />
<input type="checkbox" name="html5" id="html5" /> <label for="html5">HTML5</label><br />
<input type="checkbox" name="css3" id="ccs3" /> <label for="css3">CSS3</label><br />
<input type="checkbox" name="php" id="php" /> <label for="php">PHP</label><br />
<input type="checkbox" name="javascript" id="javascript" /> <label for="javascript">JavaScript</label>
</p>
</form>

Les boutons radio HTML5
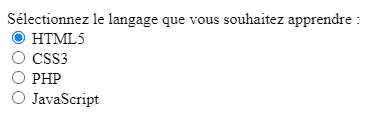
Comparés aux cases à cocher, les boutons radio permettent de faire un unique choix dans une liste. Ainsi, au lieu d’utiliser la valeur checkbox, vous devez utiliser la valeur radio pour l’attribut type de l’élément input. Notez que l’attribut name doit être identique pour des sélections d’un même groupe. Par contre, chaque option doit avoir un attribut value avec des différentes valeurs. Si on reprend le code précédent, mais cette fois avec la valeur radio, on obtient ceci :
<form method="post" action="traitement.php">
<p>
Sélectionnez le langage que vous souhaitez apprendre :<br />
<input type="radio" name="langage" value="html5" id="html5" /> <label for="html5">HTML5</label><br />
<input type="radio" name="langage" value="css3" id="css3" /> <label for="css3">CSS3</label><br />
<input type="radio" name="langage" value="php" id="php" /> <label for="php">PHP</label><br />
<input type="radio" name="langage" value="javascript" id="javascript" /> <label for="javascript">JavaScript</label>
</p>
</form>

Les listes déroulantes
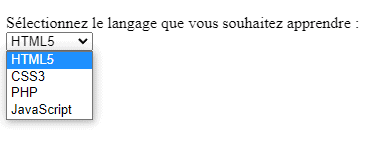
Tout comme les boutons radio, les listes déroulantes permettent de faire un choix unique suivant une liste défilante. Cependant, le fonctionnement est un peu différent puisqu’on utilisera la balise select pour définir le début et la fin de la liste. Afin de nommer le nom de la liste, on se sert de l’attribut name. À l’intérieur de la balise select, les balises option avec un attribut value permettra d’identifier le choix de l’utilisateur. Si on reprend avec les mêmes idées de code précédentes, on obtient ceci :
<form method="post" action="traitement.php">
<p>
<label for="langage">Sélectionnez le langage que vous souhaitez apprendre :</label><br />
<select name="langage" id="langage">
<option value="html5">HTML5</option>
<option value="css3">CSS3</option>
<option value="php">PHP</option>
<option value="javascript">JavaScript</option>
</select>
</p>
</form>

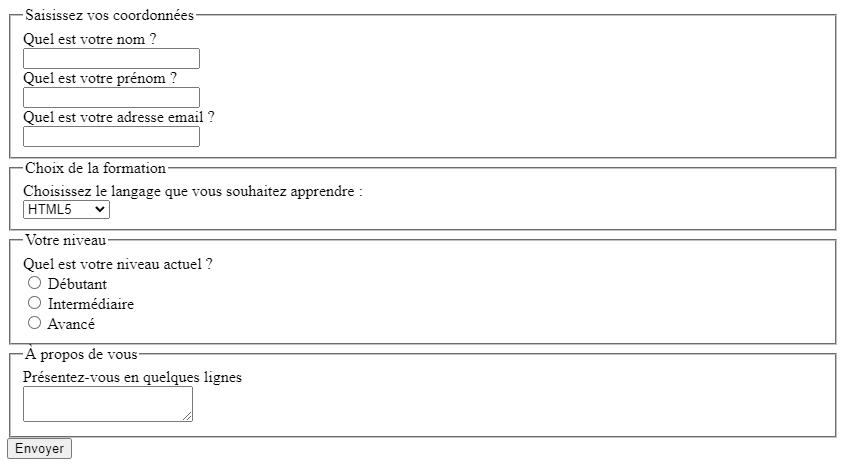
Rassembler les éléments du formulaire HTML5
Les formulaires HTML5 peuvent très bien regrouper plusieurs champs. En effet, vous n’êtes pas limité à l’utilisation d’un seul élément. Pour rassembler plusieurs champs d’un même formulaire, vous devez ainsi utiliser la balise fieldset. Cela vous permettra de regrouper des éléments en une seule partie dans un même formulaire. La balise legend servira à nommer chaque champ. Si on rassemblait tout ce qu’on a vu précédemment, on obtient ceci :
<form method="post" action="traitement.php">
<fieldset>
<legend>Saisissez vos coordonnées</legend>
<label for="nom">Quel est votre nom ?</label><br>
<input type="text" name="nom" id="nom" /><br>
<label for="prenom">Quel est votre prénom ?</label><br>
<input type="text" name="prenom" id="prenom" /><br>
<label for="email">Quel est votre adresse email ?</label><br>
<input type="email" name="email" id="email" /><br>
</fieldset>
<fieldset>
<legend>Choix de la formation</legend>
<div>
<label for="langage">Choisissez le langage que vous souhaitez apprendre :</label><br />
<select name="langage" id="langage">
<option value="html5">HTML5</option>
<option value="css3">CSS3</option>
<option value="php">PHP</option>
<option value="javascript">JavaScript</option>
</select>
</div>
</fieldset>
<fieldset>
<legend>Votre niveau</legend>
<div>
Quel est votre niveau actuel ?<br />
<input type="radio" name="niveau" value="debutant" id="debutant" /> <label for="debutant">Débutant</label><br />
<input type="radio" name="niveau" value="intermediaire" id="ccs3" /> <label for="intermediaire">Intermédiaire</label><br />
<input type="radio" name="niveau" value="avance" id="avance" /> <label for="php">Avancé</label><br />
</div>
</fieldset>
<fieldset>
<legend>À propos de vous</legend>
<div>
<label for="presentation">
Présentez-vous en quelques lignes
</label>
<br>
<textarea name="presentation" id="presentation">
</textarea>
</div>
</fieldset>
<input type="submit" value="Envoyer" />
</form>