Le langage HTML ou HyperText Markup Language est le pilier de toutes les pages web existants. Si vous désirez créer un site internet, vous devez préalablement connaître le HTML puisque c’est ce code qui définira la structure de votre page web. Sans HTML, aucun site web ne fonctionnerait étant donné qu’il est question de la base de tous les sites.
À la fin de ce tutoriel, vous serez en mesure de bien structurer une page web en HTML en utiliser le code HTML. Certes, le CSS est le langage qui va de pair avec HTML, mais on se concentrera uniquement sur HTML. En effet, si le HTML se charge du squelette d’une page, c’est le CSS qui est responsable de sa mise en forme.
Le code HTML a connu des évolutions au cours du temps et ce qui nous intéresse est la version HTML5. Dans ce tutoriel, nous allons vous transmettre toutes les connaissances nécessaires sur ce langage. Apprendre le HTML5 vous permettra de réaliser l’architecture de base de votre site web.
Sommaire
Les bases du code HTML5
Avant d’entamer la pratique du code HTML5, il vous faudra préalablement utiliser un éditeur de texte. Vous pouvez par exemple vous servir de Sublime Text, Notepad++, Atom, TextWrangler, etc. Il existe de nombreux éditeurs de texte, mais vous n’avez qu’à télécharger celui que vous souhaitez.
Le code que vous allez rédiger depuis l’éditeur de texte sera alors à sauvegarder sous le format de fichier .html. Lorsque vous faites un double-clic sur ce fichier, votre navigateur par défaut l’ouvrira. C’est exactement à l’intérieur de ce fichier qu’on retrouvera les lignes de code de la page.
Apprendre le HTML5, c’est étudier un langage de balises. En effet, il ne suffit pas de rédiger un texte dans l’éditeur pour que l’ordinateur comprenne qu’il s’agit d’un code HTML. Les instructions qu’on fournit à l’ordinateur doivent être précises. C’est justement pour cette raison qu’on utilise des balises en HTML. Par ailleurs, nous avons déjà rassemblé la liste des balises HTML5 dans un autre article pour définir tous ces éléments.
Ces balises existent sous deux différents formats : les balises en pair (<exemple>… /exemple>) et les balises orphelines (<exemple />). Les balises en pair permettent de délimiter un contenu tandis que les balises orphelines sont prévues pour insérer un élément sur une partie de la page.
Les balises sont parfois accompagnées d’un élément qu’on appelle attribut. Il s’agit en quelque sorte d’une option qui permet d’ajouter une information supplémentaire pour la balise. Notez que l’attribut peut contenir une valeur selon le type d’attribut utilisé.
Apprendre le HTML5 et la structure d’une page
Une page web en HTML5 est structurée par des balises principales. Ces balises permettent de définir et de délimiter une zone de la page. Voyons tout cela de plus près.
Doctype
La première ligne de code de toutes les pages web commencent par doctype. Il s’agit d’un élément qui permet définir qu’il est bien question d’une page web HTML. Doctype n’est pas réellement une balise comme on pourrait le penser. Son rôle se limite à définir le type de document. On le retrouve toujours sous ce code :
<!DOCTYPE html>Balise html
La balise html est la balise principale de tout le document. En effet, tout le contenu de la page sera inséré dans cette balise. Juste après doctype, vous retrouverez <html> et à la fin de la page se situe la balise fermante </html>. À cet instant, on a déjà ce type de code :
<!DOCTYPE html>
<html>
</html>
Balise head et body
L’en-tête de la page est définie par la balise head. Cette partie du document contient les informations générales sur la page. On retrouve ainsi son titre, l’encodage et parfois d’autres balises qui font appel à d’autres éléments pour le site. Ces données ne sont pas affichées sur la page puisqu’il est question d’informations à destination de l’ordinateur.
Pour en venir à la balise body, celle-ci définit le contenu principal de la page. La majorité du code HTML se trouve dans cette partie. Tout ce qui sera rédigé dans cette partie s’affichera sur le navigateur. Bien évidemment, une page web ne doit contenir qu’un seul élément body. On arrive à un code de ce type avec ces balises :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
L’encodage
L’encodage d’un fichier .html est indiqué par la balise meta. Elle possède l’attribut charset avec une valeur. Nous allons nous passer des détails sur ce point, mais pour faire simple, l’encodage définit la façon dont on enregistre le fichier. Ainsi, cette balise détermine l’affichage des caractères spéciaux. Aujourd’hui, la valeur de l’attribut charset qui doit être utilisée est l’UTF-8. Cette balise s’insère dans l’en-tête de la page.
Balise title
La balise title décrit le contenu de la page avec, bien sûr, son titre. Ce titre n’est pas affiché dans la page, mais sur l’onglet du navigateur qui ouvre votre document. Cet élément apparait notamment sur les résultats des moteurs de recherche. Pour la mettre en place, il suffit de l’insérer dans l’en-tête du code. Jusqu’ici, nous avons ces lignes suivantes dont vous comprenez surement chaque élément :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre du document</title>
</head>
<body>
</body>
</html>
Le contenu principal d’une page HTML
Jusqu’ici, vous connaissez maintenant les bases de la structure d’une page. Dans ce qui suit, nous allons nous intéresser à la création du contenu de votre page, c’est-à-dire ce qui se trouve dans <body>. Vous le savez bien, une page web contient du texte, des images, des liens, des fichiers audio et des vidéos. Nous n’allons pas encore voir les fonctionnalités avancées (identifiants, mot de passe, création d’un tchat, etc) d’un site internet puisque cela nécessite d’utiliser d’autres langages de programmation.
Insérer du texte dans une page web
Votre site web ne ressemblera à rien sans texte et de plus, il faudra bien agencer les écrits pour que tout soit compréhensible. Votre texte sera toujours organisé à l’aide de balises. Pour définir un paragraphe, on utilise toujours <p></p> et si vous souhaitez faire un saut de ligne, il suffit d’ajouter la balise orpheline <br>.
Afin de définir des titres sur les paragraphes, on utilise <h1></h1> jusqu’à <h6></h6> selon le niveau d’importance du titre. Généralement, il n’existe qu’un seul h1 dans un document, mais le reste dépend du contenu. Les termes et les suites de mots importants sont à indiquer dans la balise <strong></strong>.
La création d’une liste à puces se fait grâce à <ul></ul>. Les éléments à lister sont à insérer dans <li></li>.
Notez bien que les résultats que nous montrons sur cette page sont des photos illustrant les lignes de code d’exemple.
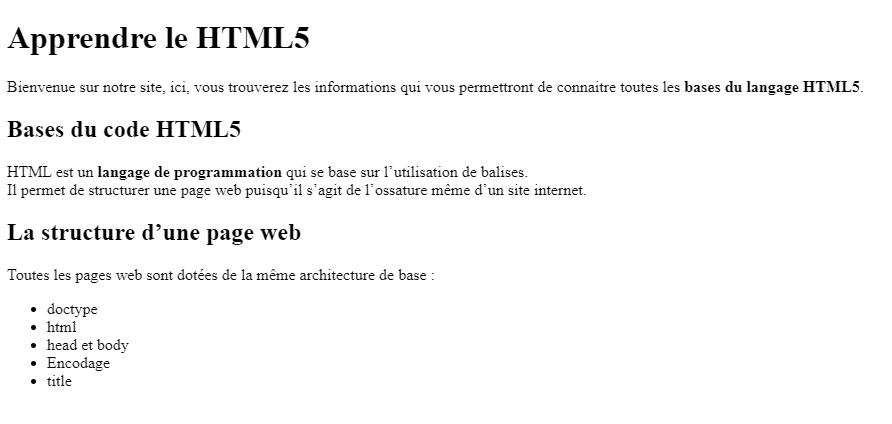
Nous allons directement illustrer tout cela avec un code d’exemple ainsi que son résultat :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cours HTML5</title>
</head>
<body>
<h1>Apprendre le HTML5</h1>
<p>Bienvenue sur notre site, ici, vous trouverez les informations qui vous permettront de connaitre toutes les <strong>bases du langage HTML5</strong>.</p>
<h2>Bases du code HTML5</h2>
<p>HTML est un <strong>langage de programmation</strong> qui se base sur l’utilisation de balises.<br>Il permet de structurer une page web puisqu’il s’agit de l’ossature même d’un site internet.</p>
<h2>La structure d’une page web</h2>
<p>Toutes les pages web sont dotées de la même architecture de base :</p>
<ul>
<li>doctype</li>
<li>html</li>
<li>head et body</li>
<li>Encodage</li>
<li>title</li>
</ul>
</body>
</html>
Avec ce genre de code, vous avez déjà ce genre de page :

Créer des liens HTML5
Pour cette partie, nous avons déjà détaillé la création de lien dans l’article qui parle de création de lien HTML5. Afin de résumer tout cela, les liens permettent d’aller vers une autre page. La balise <a> et son attribut href sont utilisés pour indiquer l’URL de la page à cibler. Toujours dans <body>, voici un exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Créer un lien HTML5</title>
</head>
<body>
<p>Voici un lien qui vous permet de vous rendre sur l’encyclopédie libre <a href="https://fr.wikipedia.org/">Wikipédia</a>.</p>
</body>
</html>
Intégrer des images dans une page web
L’intégration d’une image dans une page web ajoute une certaine valeur à votre document. En HTML5, l’insertion d’une image se fait grâce à la balise orpheline <img/ >. Elle doit être accompagnée de deux attributs : l’attribut src qui indique l’emplacement et le nom de l’image tandis que l’attribut alt permet d’ajouter une courte description de l’image. Notez que l’emplacement de l’image peut être dans votre ordinateur ou dans une autre page en ligne. Si vous souhaitez insérer une image pour illustrer un texte, placez <img /> dans une balise <figure>. Dans l’exemple qui suit, l’image prend source dans les fichiers du site 41mag :
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8” />
<title>Intégrer une image dans une page web</title>
</head>
<body>
<p>Voici une image insérée grâce à la balise img sur HTML5 :</p>
<figure>
<img src="https://41mag.b-cdn.net/wp-content/uploads/2022/08/creer-lien-HTML5.jpg" alt="création_de_lien_HTML5" />
</figure>
</body>
</html>

Ajouter un fichier audio dans une page HTML5
Comme le titre l’indique, l’ajout d’un fichier audio dans une page web permet d’intégrer un son. Nous avons déjà détaillé cette partie sur l’article de la lecture audio HTML5. Cette opération se résume à utiliser <audio> et les attributs controls et src. L’attribut controls permet d’afficher les commandes du lecteur tandis que l’attribut src sert à indiquer l’emplacement du fichier. Voici un code avec l’ajout d’un fichier audio :
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8” />
<title>Fichier audio HTML5</title>
</head>
<body>
<p>Voici un son que j’ai intégré à mon site.</p>
<audio controls src="https://41mag.b-cdn.net/wp-content/uploads/2022/08/Alan-Walker-Fade-NCS-Release.mp3">
</audio>
</body>
</html>

Comment se passe le reste sur un site web ?
Tout ça, c’est bien beau, mais vous allez sans doute vous demander pourquoi la page est sans aucun design. Sachez que le langage HTML permet uniquement de poser les fondations d’un site internet. Le design et toute la mise en page doit être effectué avec le langage CSS. D’ailleurs, les animations et le contrôle de nombreuses interactions est assuré par JavaScript. Quoi qu’il en soit, pour bien apprendre le HTML5, n’hésitez pas à consulter les ressources HTML puisque ce langage est bien plus élargi qu’il n’y parait.
