C’est en utilisant la balise <table> qu’il est possible de créer un tableau de données sur deux dimensions.
Voici les autres balises qui viennent définir le tableau :
- <tr> : L’élément <tr> désigne une ligne de cellules dans un tableau.
- <th> : L’élément <th> représente une cellule d’en-tête d’un tableau.
- <td> : L’élément <td> indique une cellule d’un tableau.
- <thead> : Cette balise indique une section de l’en-tête du tableau.
- <tbody> : L’élément <tbody> représente une section du corps du tableau.
- <tfoot> : La balise <tfoot> représente une section du pied du tableau.
Le titre d’un tableau est défini par <caption>.
La fusion des cellules horizontales se fait grâce à l’attribut colspan. Pour le cas des cellules verticales, on utilise rowspan. La valeur indiquera le nombre de cellules qui seront fusionnées.
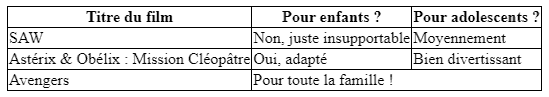
Voici un code HTML et CSS présentant un tableau :
<table>
<tr>
<th>Titre du film</th>
<th>Pour enfants ?</th>
<th>Pour adolescents ?</th>
</tr>
<tr>
<td>SAW</td>
<td >Non, juste insupportable</td>
<td>Moyennement</td>
</tr>
<tr>
<td>Astérix & Obélix : Mission Cléopâtre</td>
<td>Oui, adapté</td>
<td>Bien divertissant</td>
</tr>
<tr>
<td>Avengers</td>
<td colspan="2">Pour toute la famille !</td>
</tr>
</table>table
{
border-collapse: collapse;
}
td, th
{
border: 1px solid black;
}Ces codes donnent ce résultat :