La balise <header> définit le contenu introductif du document.
Elle spécifie l’en-tête d’un document ou d’une section et non toute la page.
Cela peut être l’en-tête d’une page ou d’un article.
Ce contenu sert habituellement à la navigation et on peut retrouver des éléments de titre, un logo, un formulaire de recherche, etc.
Plusieurs éléments <header> peuvent être placés dans une seule page.
Voici un exemple de code avec un CSS où l’on retrouve la balise <header> :
<header class="page-header">
<h1>Code HTML</h1>
</header>
<main>
<p>La balise <em>header</em> sert à définir le contenu d'introduction d'une section ou d'un document</p>
</main>
Voici le CSS du document :
header.page-header {
background: no-repeat left/cover url(https://images.pexels.com/photos/270360/pexels-photo-270360.jpeg?cs=srgb&dl=pexels-pixabay-270360.jpg&fm=jpg);
display: flex;
height: 150px;
min-width: 120px;
align-items: center;
color: #fff;
text-shadow: #000 0 0 .2em;
}
header.page-header > h1 {
font: bold calc(1em + 2 * (100vw - 120px) / 100) 'Dancing Script', cursive,
fantasy;
margin: 2%;
}
main {
font: 1rem 'Fira Sans', sans-serif;
}
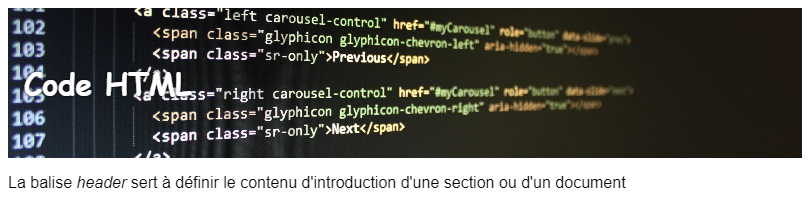
Cela donne un résultat comme ceci :