Le footer d’un document est tout simplement le pied de page du document.
Il contient généralement les informations relatives au site web, ainsi que l’auteur de la section.
Les données de droit d’auteur et les liens vers d’autres pages peuvent être présents.
Généralement, les informations concernant l’auteur ou le propriétaire du site sont à placer dans une balise <address>.
Plusieurs éléments peuvent être ajoutés dans la partie du pied de page, et cela, dans un seul document.
Tout comme la plupart des balises, le contenu doit être compris entre <footer></footer>.
voici un exemple de code utilisant footer :
<!DOCTYPE html>
<html>
<head>
<title>Titre du document</title>
<style>
.header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div class="header">Titre / Menu</div>
<div class="main-content">
<h1>Présentation footer</h1>
<p>Ceci est un texte</p>
</div>
<footer>
<p>41mag.fr Tous droits réservés.</p>
</footer>
</body>
</html>
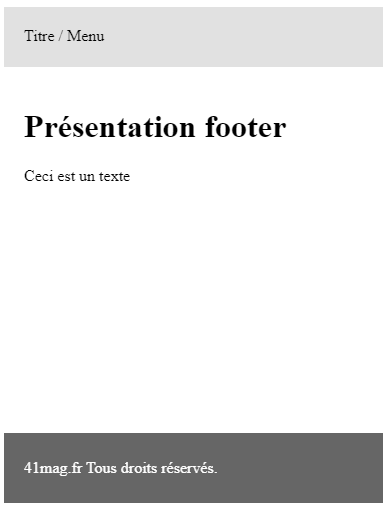
Ce qui donne le résultat suivant :