L’élément div est un conteneur générique de contenu de type block.
Cette balise renferme l’ensemble des cadres génériques formant un document HTML.
Il est associé aux principaux navigateurs.
Étant défini comme « conteneur », l’élément HTML <div> est indispensable pour assembler un contenu dans le but de lui donner un meilleur aspect avec certains styles CSS.
Il peut inclure toutes les balises HTML tels que les paragraphes, les tables et même d’autres balises div.
Les balises div n’ont aucun effet sur le visuel de la page tant qu’elles ne sont pas dotées d’un style CSS.
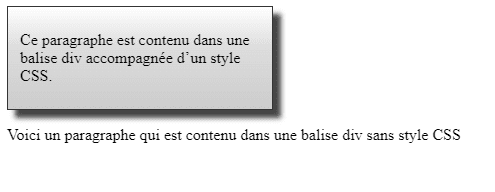
Voici un exemple de code qui utilise div avec et sans CSS.
<div class="shadowbox">
<p>Ce paragraphe est contenu dans une balise div accompagnée d’un style CSS.</p>
</div>
<div>
<p>Voici un paragraphe qui est contenu dans une balise div sans style CSS</p>
</div>
.shadowbox {
width: 15em;
border: 1px solid #333;
box-shadow: 8px 8px 5px #444;
padding: 8px 12px;
background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc);
}
Ces codes donnent ce résultat :