La balise <caption> permet de donner un titre au tableau.
Elle doit être insérée juste après l’élément table.
Le titre sera automatiquement centré au-dessus du tableau.
C’est en utilisant la balise caption qu’on peut notamment associer un commentaire au tableau.
Dans l’élément <caption></caption>, il est possible d’utiliser d’autres balises pour le formatage du texte.
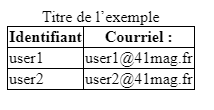
Voici un code d’exemple utilisant la balise caption :
<table>
<caption>Titre de l’exemple</caption>
<tr>
<th>Identifiant</th>
<th>Courriel :</th>
</tr>
<tr>
<td>user1</td>
<td>user1@41mag.fr</td>
</tr>
<tr>
<td>user2</td>
<td>user2@41mag.fr</td>
</tr>
</table>table
{
border-collapse: collapse;
}
td, th
{
border: 1px solid black;
}Voici le résultat de ce tableau :