La balise form désigne un formulaire, une section permettant à un utilisateur de fournir des informations.
Cela peut être un texte, valider avec un bouton, choisir des options, etc.
Les informations saisies par l’utilisateur sont ainsi envoyés vers le côté serveur.
Les informations envoyées par l’utilisateur ne peuvent plus être lues par le langage HTML. Le traitement des données reçues se fait à travers un autre langage comme PHP.
La création d’un formulaire est à la limite du langage HTML et il faudra faire appel au langage PHP pour concrétiser le tout.
Le formulaire est à placer dans la balise <form></form>.
Deux attributs peuvent être ajoutés : method pour le mode d’envoi des données et action pour rediriger l’utilisateur après l’envoi de son formulaire.
Les éléments du formulaire peuvent être insérés avec la balise <input /> et son attribut type.
Voici les éléments essentiels de la balise form :
- <fieldset> : Cet élément est utilisé pour regrouper plusieurs champs dans un formulaire.
- <legend> : L’élément légende désigne la légende du contenu de l’élément parent <fieldset>.
- <label> : La balise <label> indique le libellé d’un champ.
- <input /> : Utilisé pour contrôler un champ de formulaire (texte, case à cocher, bouton, etc).
- <textarea> : L’élément <textarea> permet l’édition de texte sur plusieurs lignes.
- <select> : La balise <select> est un élément qui fournit une liste déroulante à choisir.
- <option> : La balise <option> définit un élément issu d’une liste déroulante.
- <optgroup> : Il est question ici d’une balise qui groupe des éléments d’une liste déroulante.
Voici un code de formulaire, nous supposons ici que le fichier traitement.php est une page fictive qui sera appelée lorsque le visiteur validera ses informations. Ainsi, lorsque vous cliquez sur envoyer, les informations sont envoyées vers la page fictive côté serveur.
<form method="post" action="traitement.php">
<fieldset>
<legend>Vos informations</legend> <!-- Titre du fieldset -->
<label for="nom">Saisissez votre nom</label><br>
<input type="text" name="nom" id="nom" /><br>
<label for="prenom">Saisissez votre prénom</label><br>
<input type="text" name="prenom" id="prenom" /><br>
<label for="email">Renseignez votre adresse mail</label><br>
<input type="email" name="email" id="email" /><br>
</fieldset>
<fieldset>
<legend>Votre souhait</legend> <!-- Titre du fieldset -->
<p>
Faites un souhait que vous voudriez voir exaucé :<br>
<input type="radio" name="souhait" value="riche" id="riche" /> <label for="riche">Etre riche</label>
<input type="radio" name="souhait" value="celebre" id="celebre" /> <label for="celebre">Etre célèbre</label>
<input type="radio" name="souhait" value="intelligent" id="intelligent" /> <label for="intelligent">Etre <strong>encore</strong> plus intelligent</label>
<input type="radio" name="souhait" value="autre" id="autre" /> <label for="autre">Autre...</label>
</p>
<p>
<label for="precisions">Si "Autre", veuillez préciser :</label>
<textarea name="precisions" id="precisions" cols="40" rows="4"></textarea>
</p>
</fieldset>
<input type="submit" value="Envoyer" />
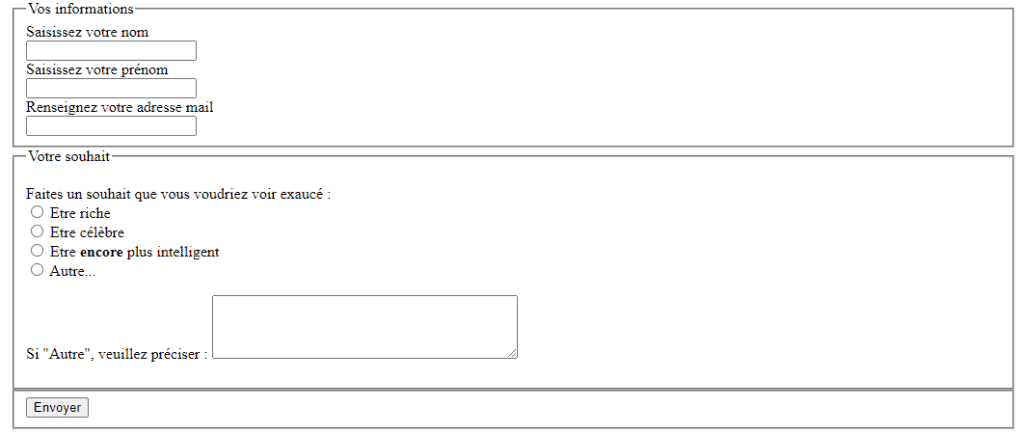
</form>Le résultat de ce code apparait comme suit :